対象サイト・検証したい施策
英語教材の販売サイトで、読み物ページ内にある資料請求ボタン
状況・課題

SEO流入を目的に、英語学習に関連する読み物ページをサイト内に用意している。
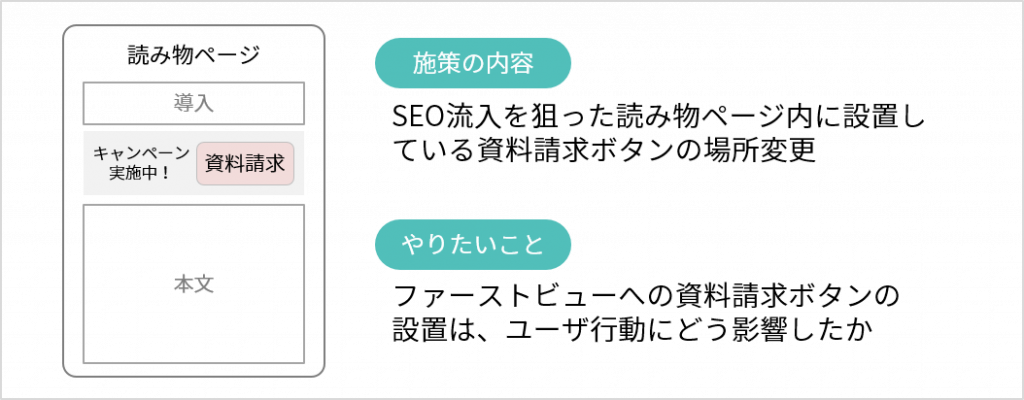
読み物ページに入っていくるユーザは英語学習への興味を持っているはずなので、キャンペーン付きの資料請求ボタンを目立つように置けば資料請求数のアップにつながるのでは?という仮説のもと、読み物ページのファーストビューに資料請求ボタンを設置するトライアルを実施した。
定量的な検証はもう少しデータが集まってから実施する予定だが、資料請求ボタンの設置がユーザ行動にどのような影響を与えているのかをクイックに把握したい。
気になっていたこと・観察する前の想定

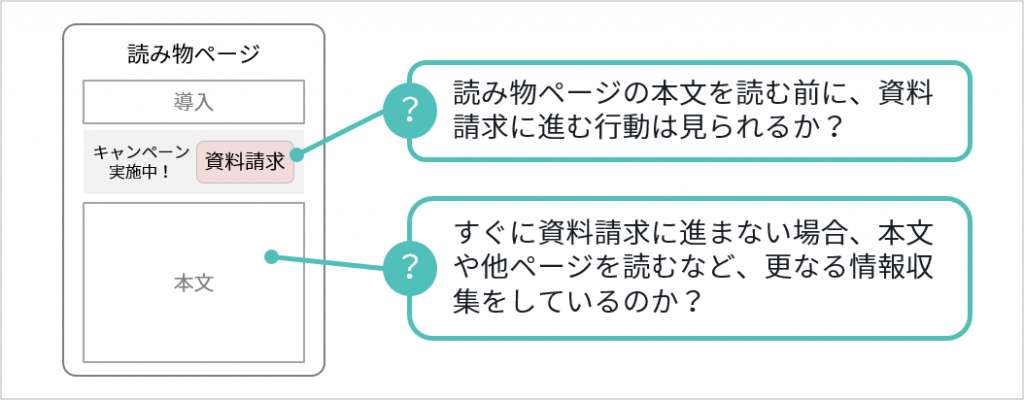
- 資料請求ボタンをファーストビュー内に加えたことで、読み物ページの本文を読む前に資料請求に進むユーザがいるのでは?
- 記事ページからすぐに資料請求に進まない場合、まだ情報が足りておらず、読み物ページや教材紹介ページをしっかり読んだ上で資料請求しているのか?
観察テーマ
読み物ページのファーストビュー内に資料請求ボタンを設置した施策は、ユーザの行動にどう影響しているか?
ユーザの抽出方法
コンバージョン
資料請求
行動絞り込み
サイト内のページを閲覧
・サイト内URL→「記事コンテンツ」ページのURL
↓ 全ての訪問
コンバージョン
・コンバージョン→「資料請求」
観察結果
気になるユーザ行動

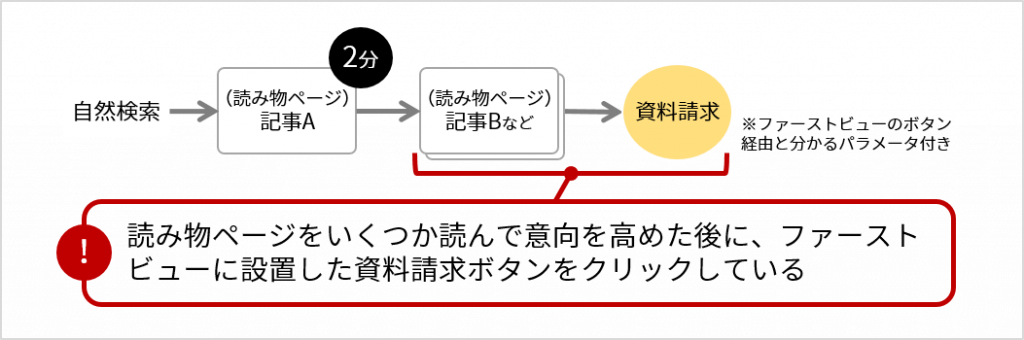
読み物ページに流入後、資料請求ボタンは押さずにページをスクロールし、2分ほどかけて本文をしっかり読んでいる。その後、関連記事をいくつか見て、最後に見た読み物ページの文末に置いていた資料請求ボタンをクリックしている。
(このユーザを含め、読み物ページ流入後、すぐに資料請求ボタンを押しているケースは少なく、ファーストビューの資料請求ボタンが邪魔になっていそう。読み物ページに流入してくるユーザとはいえ、すぐに資料請求するほど意欲が高い訳ではないので、資料請求ボタンをファーストビューに表示する条件を絞ったほうが良さそう)
発見点まとめ
- 読み物ページのファーストビューに設置した資料請求ボタンが押される頻度は低く、本文を読みたいユーザにとっては邪魔になっていそう
- 読み物ページをいくつか見るなどして意向が高まった後であれば、ファーストビューの資料請求ボタンは意味がありそう
改善案
- ○ページ以上を回遊した場合のみ、ファーストビュー内に資料請求ボタンを表示する、など、ボタンを表示するロジックを組む







