対象サイト・検証したい施策
様々なコースを展開するオンライン教育サービスのサイトで、スマホサイトのトップページに表示しているカルーセルパネル
状況・課題

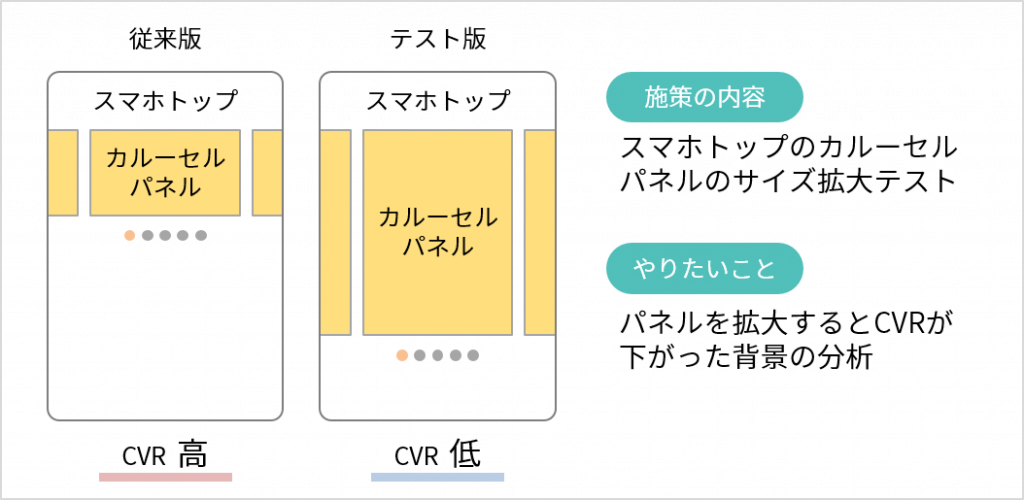
スマホサイトのトップページのファーストビューに表示しているカルーセルパネルの表示サイズを変更するABテストを実施。
テスト版では、パネルサイズをスマホ画面の7割を占める程度まで拡大し、パネルの内容を伝わりやすくすることを狙ったが、数値上はパネルサイズが小さい従来版のほうがCVRが高かった。
パネルサイズを大きくしたテスト版の敗因をユーザ行動から分析したい。
気になっていたこと・観察する前の想定

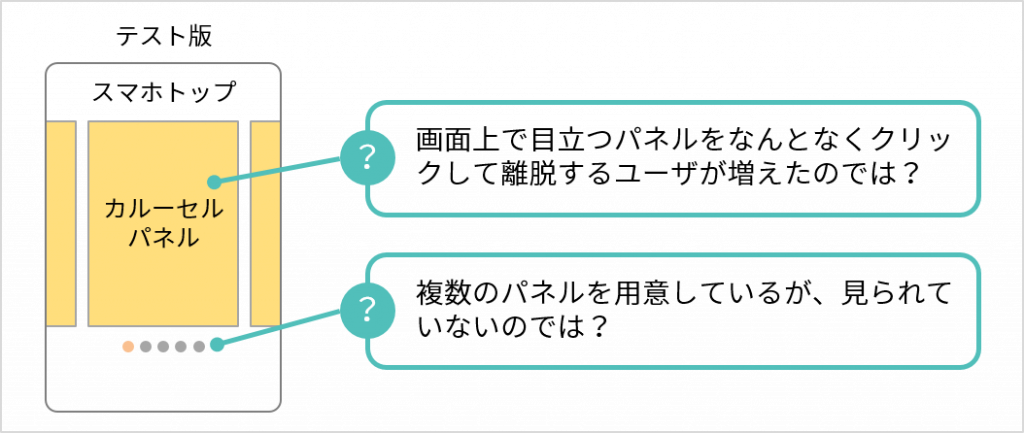
- パネルサイズを大きくしたテスト版では、画面上で目立つパネルをなんとなくクリックしてしまうユーザが増え、興味のない内容だった場合にそのままサイトから離脱しているのではないか?
- パネルの内容は5パターンがローテーションするようにし、ユーザが様々な情報に触れられるようにしたが、 複数のパネルを見るケースは少ないのでは?
観察テーマ
スマホトップのカルーセルパネルの表示サイズ拡大は、ユーザのスムーズなサイト閲覧にどう影響したのか?
ユーザの抽出方法
コンバージョン
コース申し込み
行動絞り込み
サイト内のページを閲覧
・サイト内URL→「スマホサイトトップのカルーセルパネルクリックのパラメータ」を含む
↓ 同じ訪問
サイト内のページを閲覧
・サイト内URL→「サービス紹介ページ」のURL
↓ 同じ訪問
コンバージョン
・コンバージョン→「サービス申し込み」
観察結果
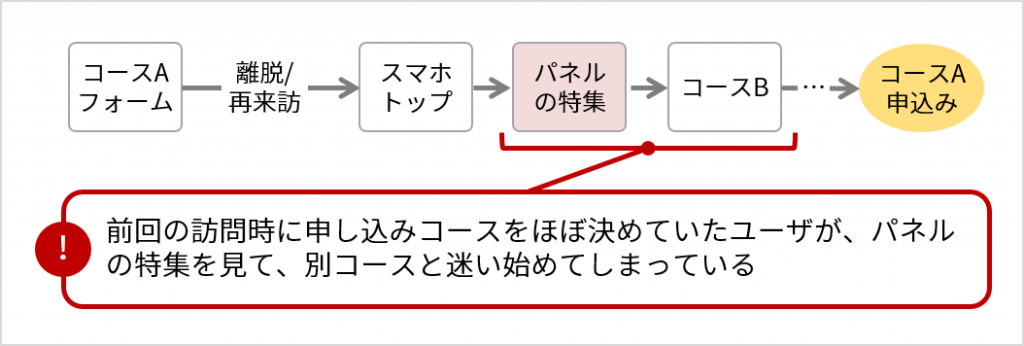
気になるユーザ行動 1

過去のサイト訪問時にフォームまで進んでいた(=申し込むコースをほぼ決めていた)ユーザも、トップのカルーセルパネルの「人気コース5選」をクリックし、別の講座の検討を始めてしまっている。
(本来はサイトに再来訪後、コース一覧で申し込みたい講座を見つけてまっすぐCVした可能性のあるユーザ。パネルのサイズを拡大したことで、パネルへの誘導が強くなりすぎてしまっているのではないか)
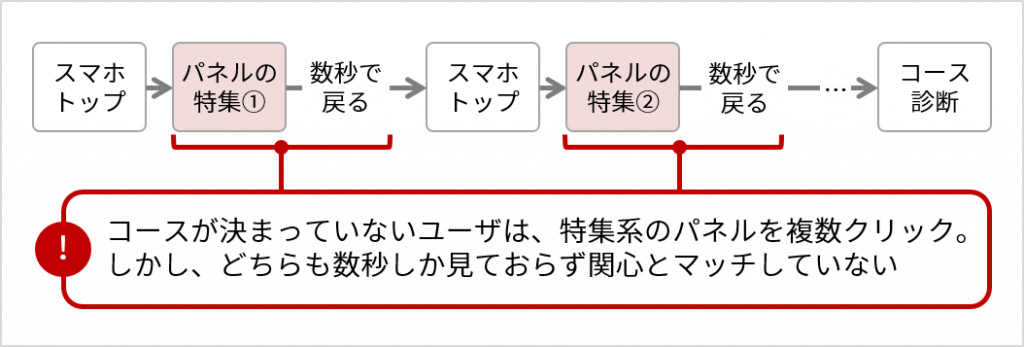
気になるユーザ行動 2

カルーセルパネルの1枚目(人気コース5選 )、2枚目(期間限定キャンペーン)をクリックするが、どちらも数秒で離脱。
その後は「おすすめコース診断」ページを自力で見つけ、自分に合った講座を探している。
(パネルを2つクリックするが、どちらも関心事には合致しなかったか。パネルサイズを大きくした分、パネルから遷移した先のページに興味を持てなかった場合の回遊導線を強化する必要がありそう)
発見点まとめ
- カルーセルパネルが画面の大部分を占めているので、パネルの内容に関心がないユーザも他のコンテンツへの導線に気づかず、パネルをクリックしている可能性がある
- 受講コースが決まっていない段階のユーザは、特集系のパネルを複数見てみる傾向がありそう(ただ、パネルを複数見ても、特集内容が関心事にマッチしないこともあるので、その場合の導線は必要)
改善案
- スマホトップのカルーセルパネルは従来版に近いサイズに戻し、他コンテンツへの導線を確保する
- 特集系パネルをクリック後、特集の内容が刺さらなかったユーザ向けに、「コース一覧」や「コース診断」などへの導線を確保する