この記事では、行動観察画面(一人ひとりのユーザの行動データ)の見方についてご紹介します。
初めてUSERGRAMをご利用される方、基本的な使い方をおさらいしたい方はぜひご覧ください。
※本記事は基本的にウェブ計測をしている企業様対象の内容になっております。アプリ計測、OMO Editionをご利用の企業様はこちらのヘルプサイトの記事をご覧ください。
※製品アップデートにより仕様は変更になっている場合があります。仕様についての最新情報はUSERGRAMヘルプサイト内の記事をご確認ください。
目次
行動観察画面の見方
行動観察画面では、一人ひとりのユーザの行動データを観察することができます。
また、観察したユーザをお気に入りに登録・観察内容をメモしたり、パーマリンクを取得し、他のメンバーに共有することも可能です。
まず、画面上部の①~④についてご説明していきます。
-1024x505.png)
①ユーザの顔アイコン(ユーザの基本情報)
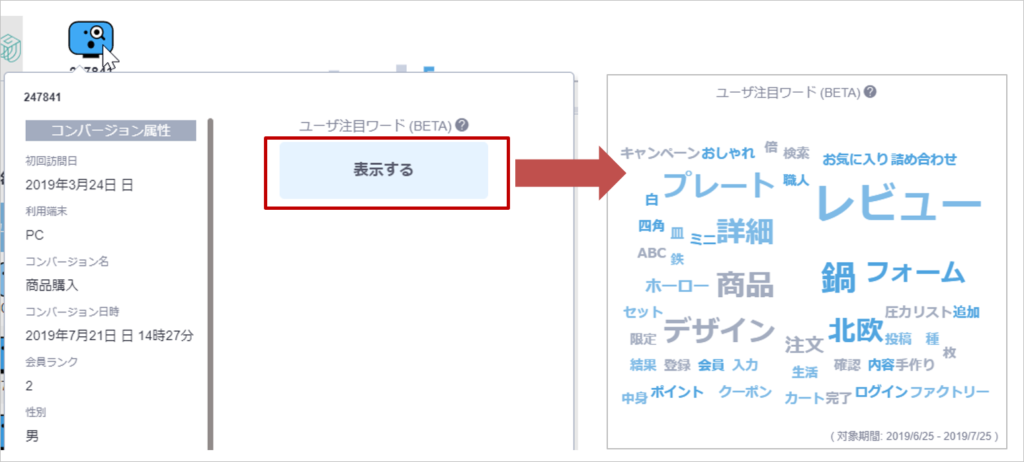
ユーザの顔アイコンにマウスオーバーすると、初回訪問日・利用端末・コンバージョン属性が表示されます。
まずは、ここでユーザの基本情報を確認して、どんなユーザなのかを頭にインプットします。
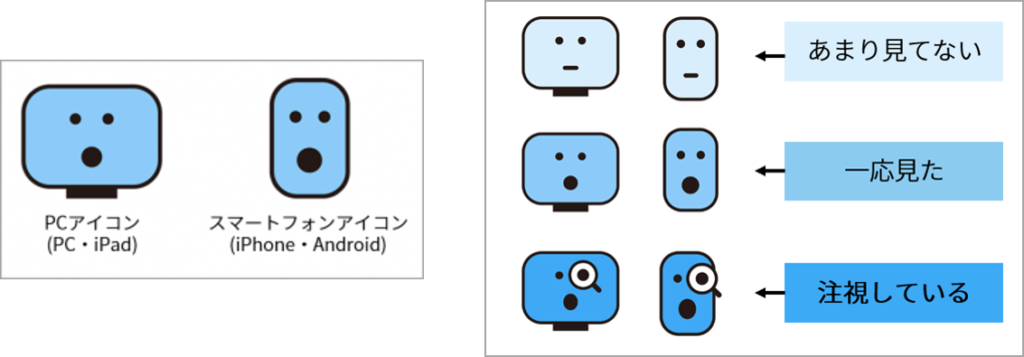
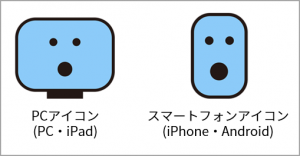
- 顔アイコンの形は、ユーザの利用デバイス※を表し、横長が「PC・iPad」、縦長が「スマートフォン(iPhone・Android)」を表しています
- ※サービスIDを取得していて、クロスデバイス計測ができている場合は、メインで利用しているデバイスが表示されます
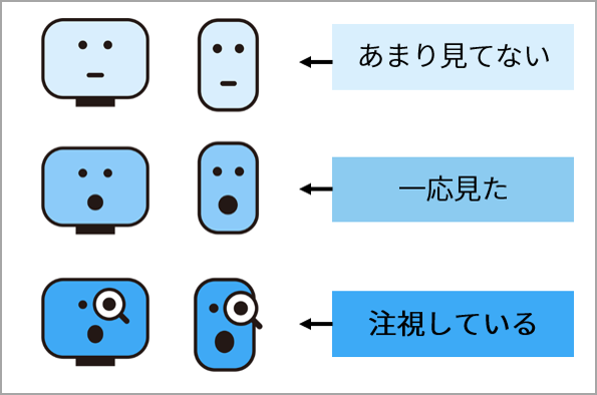
- 顔アイコンの表情・色は、ユーザ毎の注視度を表しており、閲覧PV数や閲覧時間などをもとに算出しています

- 「ユーザ注目ワード」の「表示する」ボタンをクリックすると、そのユーザが見たページのタイトルの単語を解析して表示します。よく見られている単語ほど大きい文字サイズになります。色や配置は閲覧状況に関係ありません

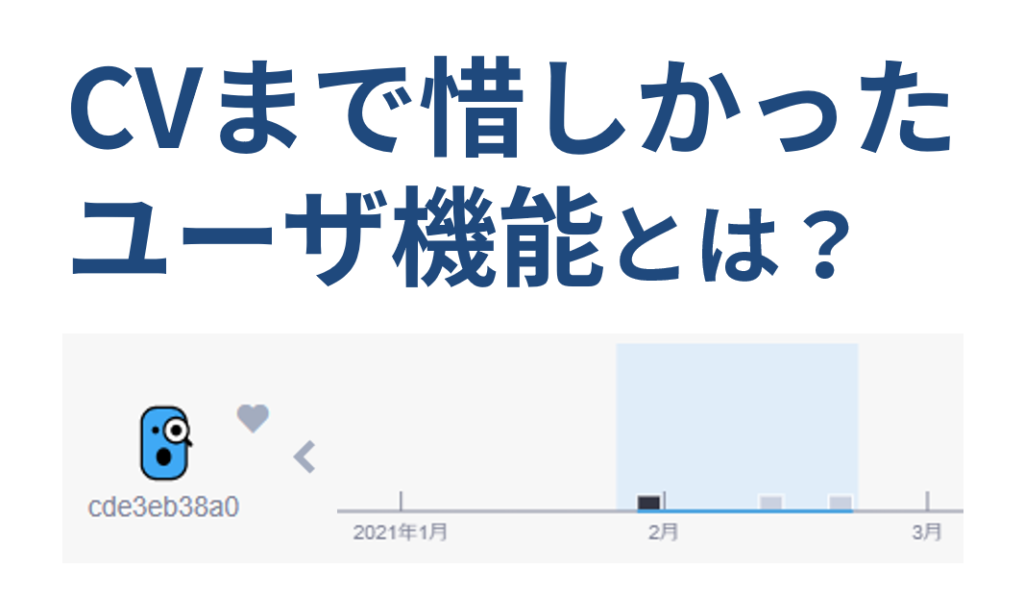
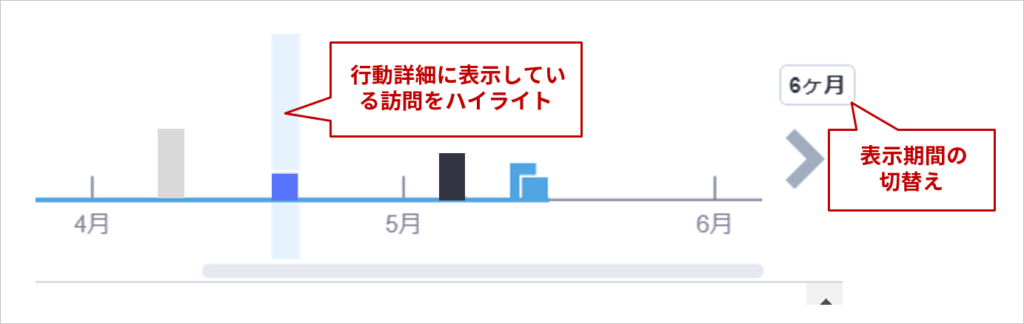
②行動の概要
ユーザの行動の概要が表示されます。ここで訪問・CV頻度などを大まかに確認することができます。また、行動を確認したい訪問バーをクリックすると、その訪問を表示することができます。
- 行動詳細に表示されている訪問に該当する訪問が、水色でハイライトされます
- 行動の概要の表示期間は、右上のボタンをクリックすることで変更することも可能です。表示期間は、1ヶ月/6ヶ月/1年/2年 から選択できます

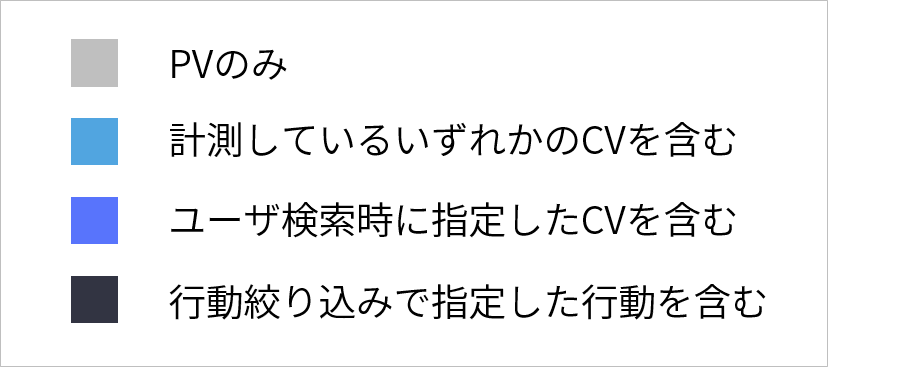
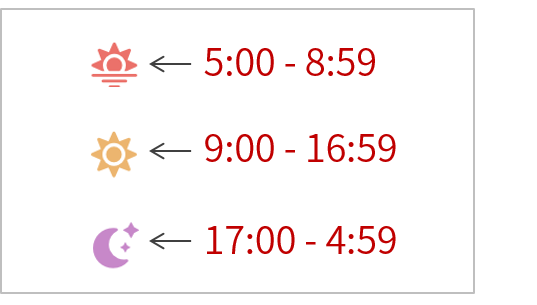
- 訪問バーは、以下の4つで色分けされています

③サービスID・ユーザID
サービスIDを取得している場合、ここで値を確認できます。

- サービスIDを取得している場合:値を黒で表示
- サービスIDが取得されていない場合:Cookieによるユーザ識別用の文字列を薄いグレーで表示
※サービスIDとは、お客様のサービス側で発行されているユーザ特定可能なIDのことを指します。「会員ID」「お客様番号」などが該当します。詳細はこちら
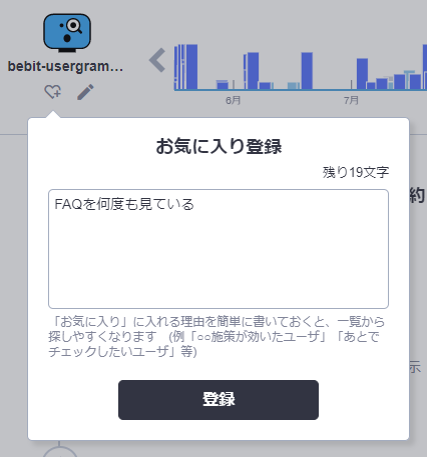
④お気に入り・メモ
気になった・今後もウォッチしたいユーザを見つけた際に、ユーザのお気に入り登録・メモを残すことができます。
後日お気に入り登録したユーザを見たい場合は、TOPからアクセス可能です。

※各機能の詳細は以下をご覧ください。
残りの、⑤~⑨についてご説明します。
-1024x511.png)
⑤訪問タイトル
各訪問の先頭には、その訪問の訪問日時・滞在時間・総ページビュー数が表示されます。
- 「訪問」とはユーザの流入から離脱まで、「アクセス」は訪問の中の一つ一つの行動(流入・ページ閲覧)を指します
- 最後のアクセスの時刻から30分以上経過した時点で、そのときまでのアクセスが一つの訪問として確定され、次のアクセスから新しい訪問が生成されます
- 訪問の初めのアクセス時刻の時間帯に応じて、朝・昼・夜の 3 種類のアイコンが表示されます

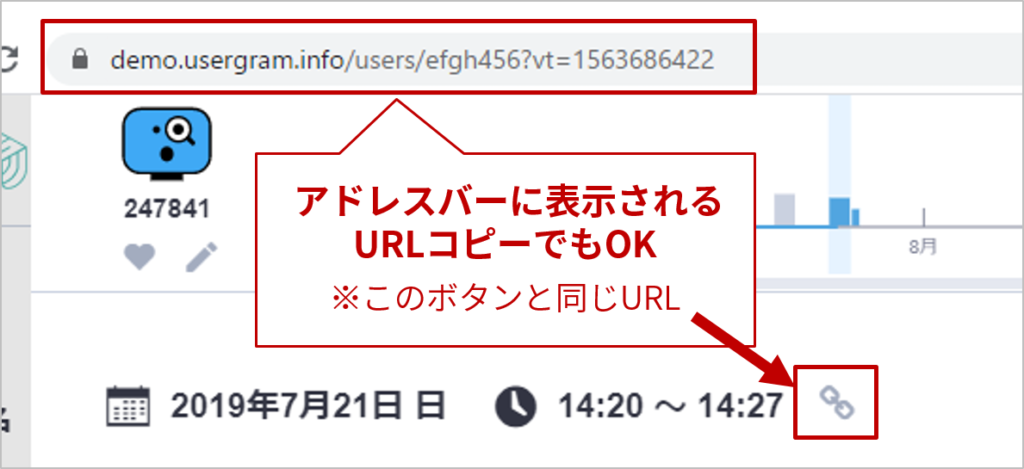
⑥訪問毎のパーマリンクの取得
訪問毎のパーマリンクをコピーするためのボタンです。
訪問毎にURLが異なるので、保存したい・他利用者に共有したい訪問があった場合にお使いいただくと便利です。
また、該当の訪問を画面表示した状態で、アドレスバーに表示されるURLをコピーすることでも、各訪問上部のパーマリンクボタンと同じURLをコピーできます。

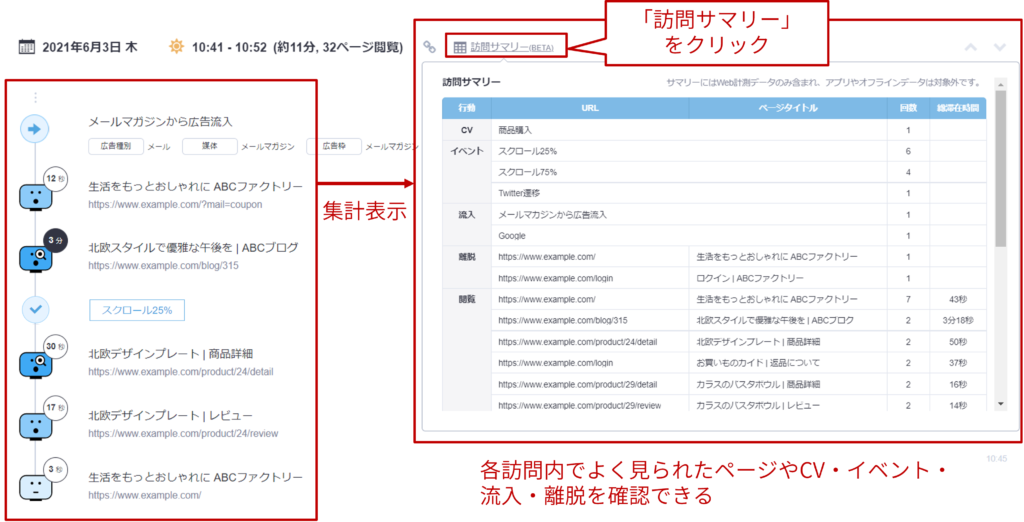
⑦訪問サマリー
行動数が一定以上ある訪問に対して、「訪問サマリー」としてユーザ行動を分類・集計表示されたものが確認できます。
特に行動量が多い訪問については、観察前に訪問サマリーを見ることで効率的に観察を行うことができます。
例えば、該当の訪問において訪問の目的を把握したり、課題がありそう・逆にCVに貢献していそうなページにあたりをつけるなどにお使いいただけます。
※訪問サマリーの詳細やおすすめの活用シーンはこちら

⑧前の訪問・次の訪問へ遷移
1つ前の訪問・次の訪問へ遷移するためのボタンです。
1つの訪問が長い場合には、こちらをお使いいただくと便利です。
⑨サイト上でのユーザ行動
Web上でのユーザ行動が時系列に沿って表示されます。
例(以下キャプチャ)を使って、詳しくご説明します。
-861x1024.png)
【1】流入
サイトに流入した際の検索エンジン、リファラ情報、検索キーワード(一部の検索エンジンのみ)、設定した広告情報※などが表示されます。
※広告情報については、USERGRAM独自の広告パラメータを設定している場合のみ表示されます
【2】顔アイコン・各ページの閲覧時間
<顔アイコン>
顔アイコンは、ユーザの利用デバイスと各ページの注視度を、アイコンの形態・色・表情で表現しています。
- ユーザが利用した利用デバイスを、2種類の形で表現しており、横長が「PC・iPad」、縦長が「スマートフォン(iPhone・Android)」を表しています

- 閲覧時間を基に算出した各ページの注視の度合いを、3種類の色・表情で表現しています

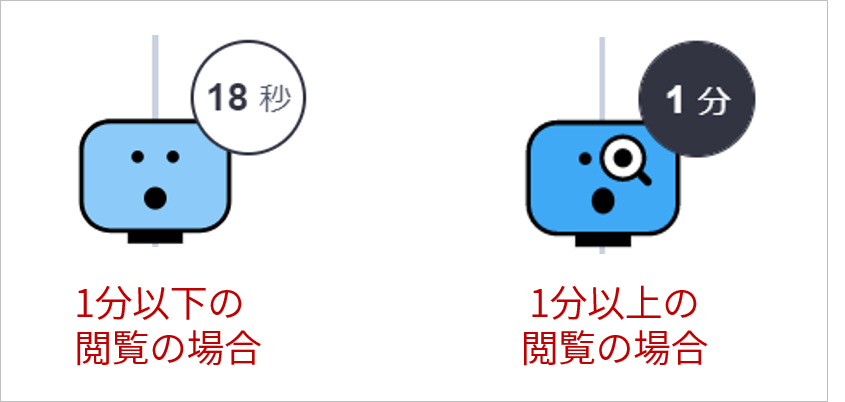
<各ページの閲覧時間>
各ページの閲覧時間が、アイコン右上に表示されます。1分以上閲覧したページについては、閲覧時間の表示部分が黒背景に白字で表示されます。

なお、訪問の最後・離脱の直前のページでは、閲覧時間が表示されません。閲覧時間は、次のページの読み込み時刻から対象ページの読み込み時刻の差分で計算しているためです。
【3】各ページの閲覧
サイト上で閲覧したページのページタイトル、URLが表示されます。
ページビュー内のURLをクリックすると、別ウィンドウでそのURLに遷移できます。
また、各アクセスのURL以外のエリアをクリックすると、USERGRAM上に該当ページのプレビューが表示されます。
【4】イベント
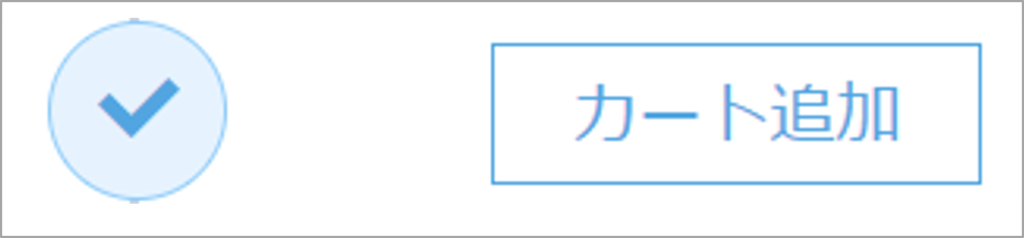
「カート投入」や「お気に入り追加」、「動画視聴」など、ページ遷移を伴わないユーザ行動を、あらかじめイベントとして計測している場合に、そのイベントで設定していたアクションをユーザが行った時に表示されます。
▼以下表示例

※参考:イベントの設定方法(Web計測)
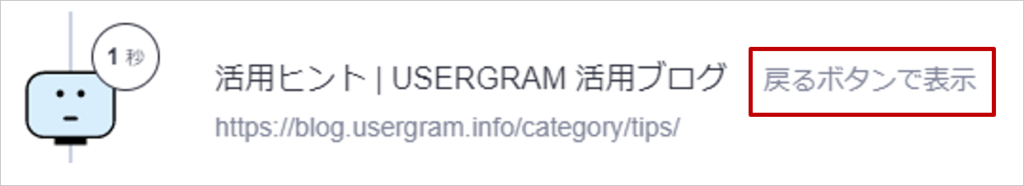
【5】「再読み込み」「戻るボタンで表示」
「再読み込み」や、ブラウザの「戻る」「進む」ボタンの使用がされた場合は、ページタイトルの横に表示されます。
- 「再読み込み」:再読み込みしてページを表示した場合
- 「戻るボタンで表示」:「戻る」「進む」ボタンを押してページ表示した場合、ブラウザの履歴から表示させた場合
- 「戻る」「進む」「ブラウザの履歴」は区別されません
▼以下表示例

【6】CV
CVとして計測しているアクションをユーザが行った場合に表示されます。コンバージョン名とともに、コンバージョン属性も表示されます。
▼以下表示例

【7】離脱
訪問の最後、ならびに訪問の最初以外での外部流入の直前に離脱アイコンが表示されます。
訪問の最後・離脱の直前のページでは、閲覧時間が表示されません。閲覧時間は、次のページの読み込み時刻から対象ページの読み込み時刻の差分で計算しているためです。
▼以下表示アイコン

行動データの見方についてよくあるご質問
行動データを見ている中で、皆様からよくいただくご質問についてお答えしている記事は、「行動データの見方」記事一覧 からまとめてご覧いただけます。ぜひあわせてご参考にしていただけますと幸いです。
▼よくあるご質問
- 検索流入時の検索ワードは、USERGRAMで分かるの?
- リンクのないページに遷移して見えるのはなぜ?
- 1ページだけ見て離脱する訪問が続くのはなぜ?
- PC・スマホを併用しているユーザ(クロスデバイス)の行動はどう表示される?
- 流入元が表示されない訪問があるのはなぜ?ノーリファラになるのはどんな時?
- 顔アイコンの色や表情のロジックは?
- 閲覧時間が表示されないページがあるのはなぜ?
- 閲覧時間が不自然に長いページがあるのはなぜ?