本記事では、ユーザを抽出し、行動観察を行うまでの基本的な流れについてご紹介します。
初めてUSERGRAMをご利用される方は、まず初めにこの記事をご覧ください。
※ウェブ計測をしている企業様対象の内容になっております。アプリ計測、OMO Editionをご利用の企業様はこちらのヘルプサイトの記事をご覧ください。
※製品アップデートにより仕様は変更になっている場合があります。仕様についての最新情報はUSERGRAMヘルプサイト内の記事をご確認ください。
目次
ユーザを観察するまでの流れ
USERGRAMで分析を行う際は、以下3つのステップで分析を行います。
1.ユーザ検索(CVとCV期間で検索)
2.行動絞り込み(ユーザ行動を指定してさらに絞り込み)
3.抽出したユーザの行動観察
本記事では、「4/1~5/15の間に実施した母の日ギフト特集ページを見て、商品購入をしたユーザ」の分析をテストケースとして、このユーザ検索~行動観察までの流れをご紹介していきます。
1.ユーザ検索
まず、ユーザ検索画面で、CV期間とCVを指定してユーザを検索します。
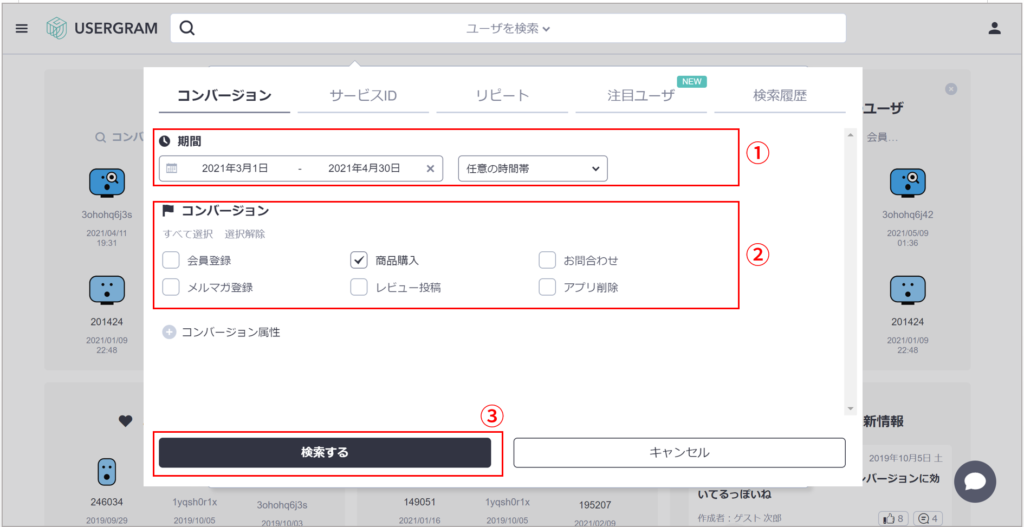
今回のケースの場合、「4月1日~5月15日の間に、商品購入をしたユーザ」を検索します(以下キャプチャ参照)。
【ユーザ検索の流れ】
①CVした期間をカレンダーより指定(指定できる期間は3ヶ月以内)
②検索したいCVにチェック(複数選択した場合、OR条件で検索)
③「検索する」をクリック

※ユーザ検索画面の詳しい使い方については、以下記事をご参照ください。
ユーザ検索画面の使い方
ユーザ検索を行うと、指定した検索条件に当てはまるユーザが、CV日時の新しい順に最大2000名まで表示されます。
今回のケースの場合、「4月1日~5月15日の間に、商品購入をしたユーザ」が表示されます。

2.行動絞り込み
ユーザを検索したら、次はさらに具体的な行動でユーザを絞り込んでいきます。
行動絞り込みを行うことで、実施した施策(広告や特定のページなど)に触れてCVした、といったさらに詳細な行動を指定してユーザを抽出することができ、より効果的な分析が可能になります。
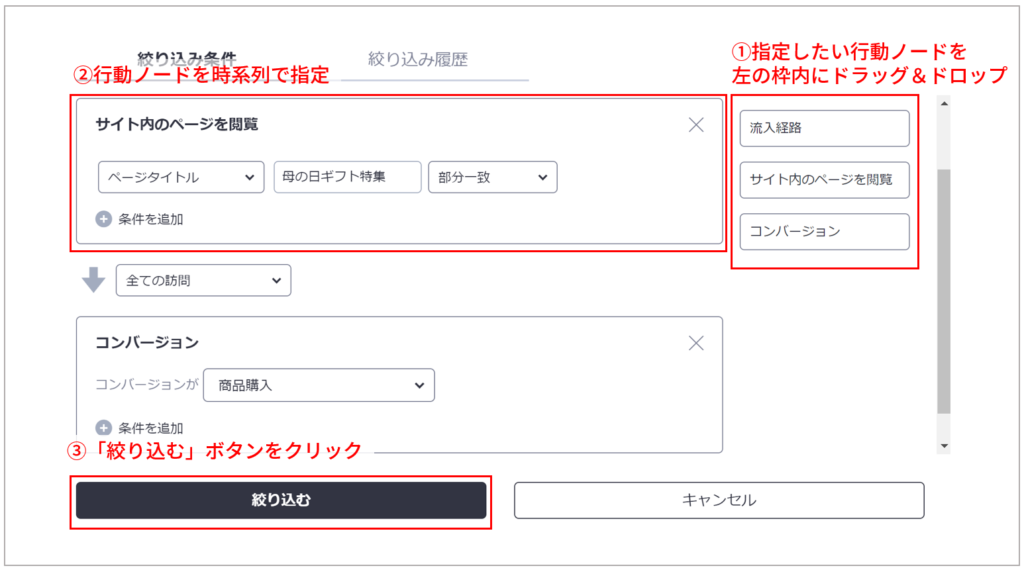
今回のケースでは、「母の日ギフト特集ページを見て、商品購入したユーザ」を絞り込みます(以下キャプチャ参照)。
【行動絞り込みの流れ】
行動で絞り込む際は、分析したいユーザ行動を以下のように時系列で指定します。
①指定したい行動ノードを左の枠内にドラッグ&ドロップ
指定できるユーザ行動(行動ノード)は大きく以下の3種類で、最大5つまで指定可能です。
・流入経路
・サイト内のページを閲覧
・コンバージョン
※イベント計測をしている場合は、「イベント」という行動ノードも表示・使用できます。
②行動ノードを時系列で指定
③「絞り込む」をクリック

シーン別の詳しい絞り込み方法については下記記事でご紹介しています。ぜひ合わせてご覧ください。
3.抽出したユーザの行動観察
無事、「母の日ギフト特集ページを見て、商品購入をしたユーザ」を絞り込むことができました!
行動絞り込みが完了したら、ユーザ一覧の中から観察するユーザを選び、ユーザの行動観察を行っていきます。
ユーザ一覧画面:行動の概要の見方
行動観察の方法をご紹介する前に、行動絞り込み後のユーザ一覧画面における行動の概要画面の見方を簡単にご紹介します。
行動の概要画面の見方を覚えておくと、ユーザの訪問頻度やCVのタイミングなどを読み取ることができ、観察対象のユーザを選びやすくなります。

行動絞り込み結果では、ユーザ検索を行ったときと同様、ユーザの一覧が表示されます。
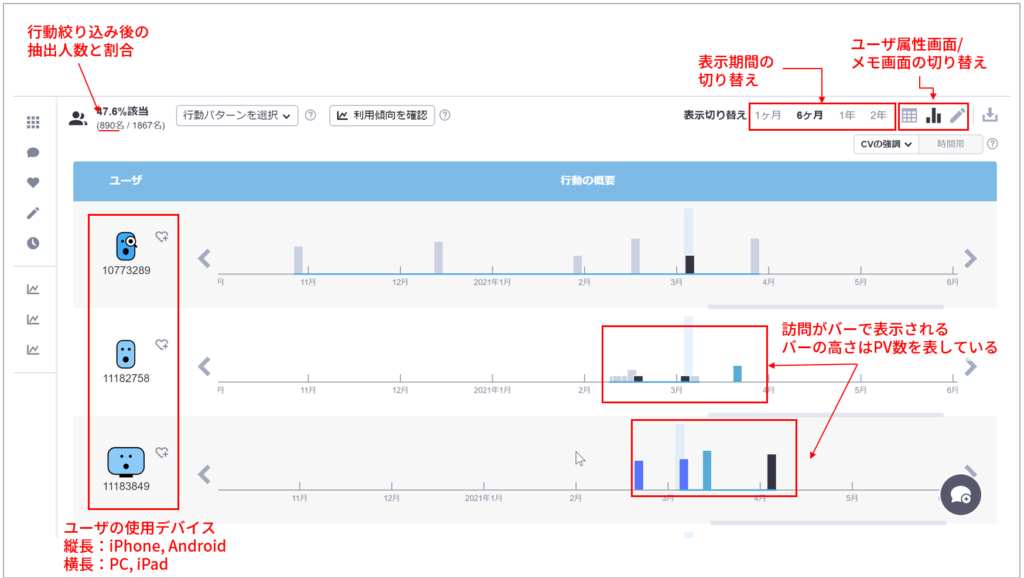
今回は、ユーザ一覧画面の右上にあるアイコンから表示を切り替え、行動の概要画面を表示しています。
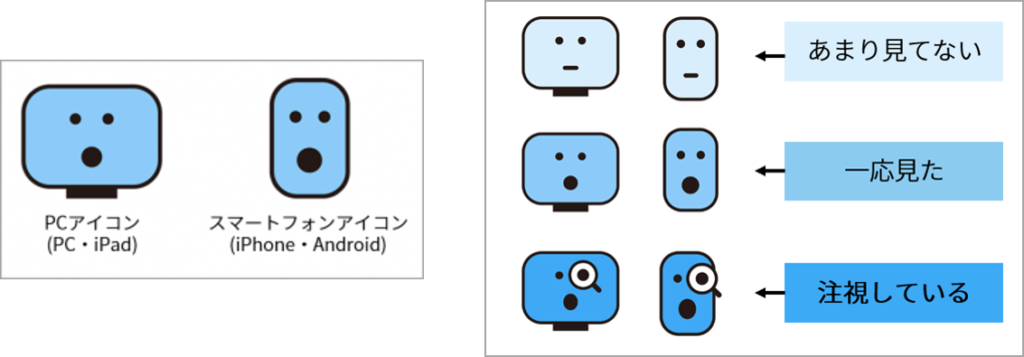
左列の顔アイコンは、ユーザの利用デバイスを表し、横長が「PC・iPad」、縦長が「スマートフォン(iPhone・Android)」を表しています。
顔アイコンの表情・色は、ユーザ毎の注視度を表しており、閲覧PV数や閲覧時間などをもとに算出しています。

バーは一つの訪問を示し、訪問バーはそれぞれ下記を表します。
- 高さ:PV数
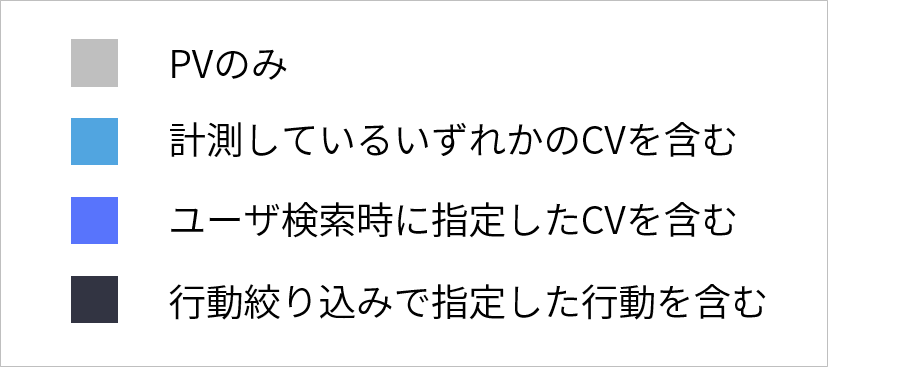
- 色:訪問バーは以下の4つで色分けされます。

顔アイコンをクリックすると初回訪問から、訪問バーをクリックすると該当の訪問から観察することができます。
行動観察画面
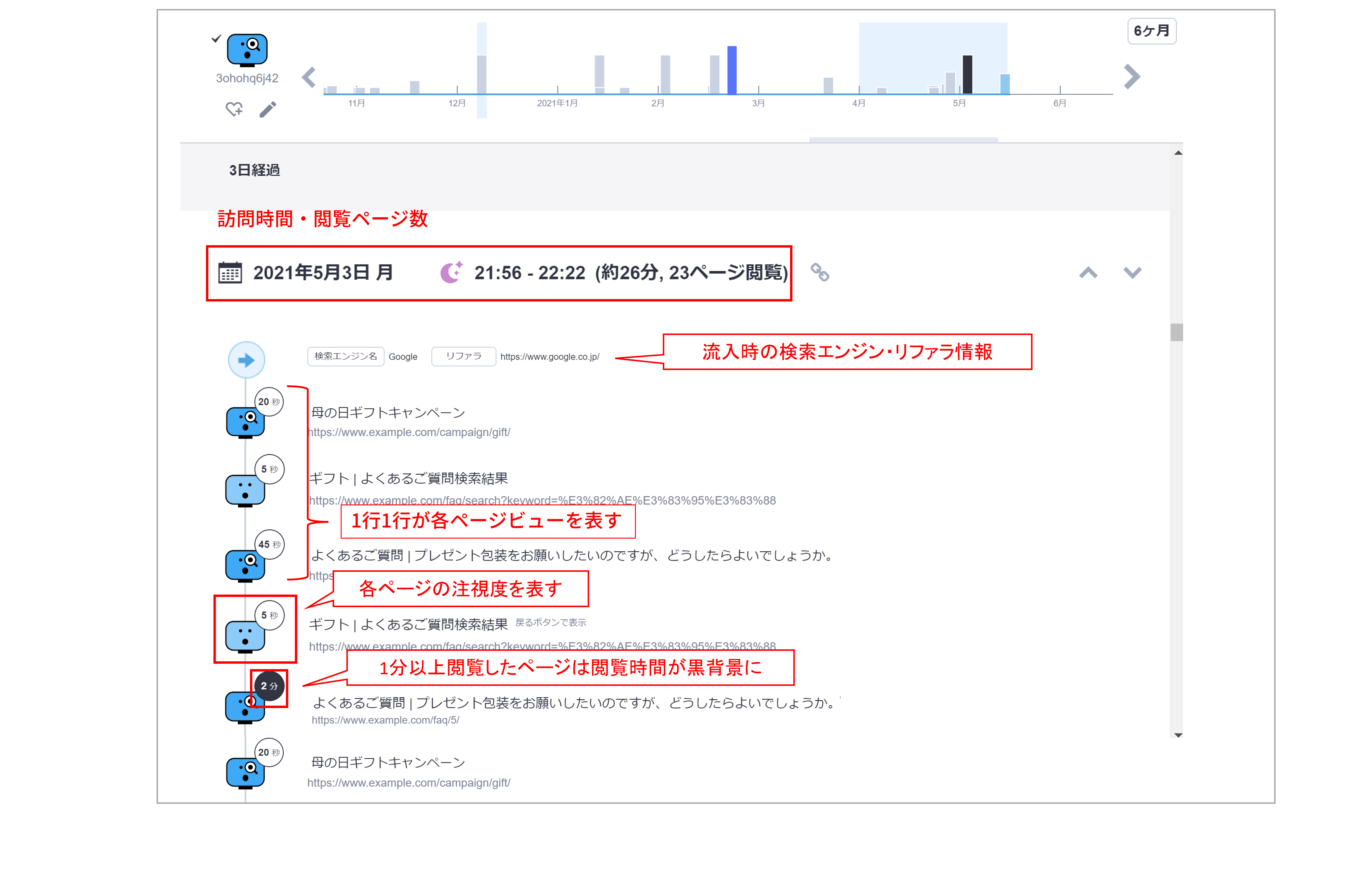
行動観察画面では、ユーザが、いつ・どこから流入して・どのページをどれぐらい閲覧しているのかを時系列で確認することができます。

※「行動観察画面の詳しい見方」、「観察するユーザの選び方のポイント」については、以下記事をご参照ください。
行動観察画面(行動データ)の見方
行動観察するユーザを選ぶ際のポイントをご紹介!
行動観察時のポイント
行動観察をする際はただ漫然と見るのではなく、「なぜAページからBページに遷移したのだろう」「予想外に長くページを見ている、何が気になったのだろう」といったように、ユーザの状況を想像しながら観察することで、具体的な改善案につながる気づきが得られやすくなります!
♦ 行動観察から得られる気づき・解釈例
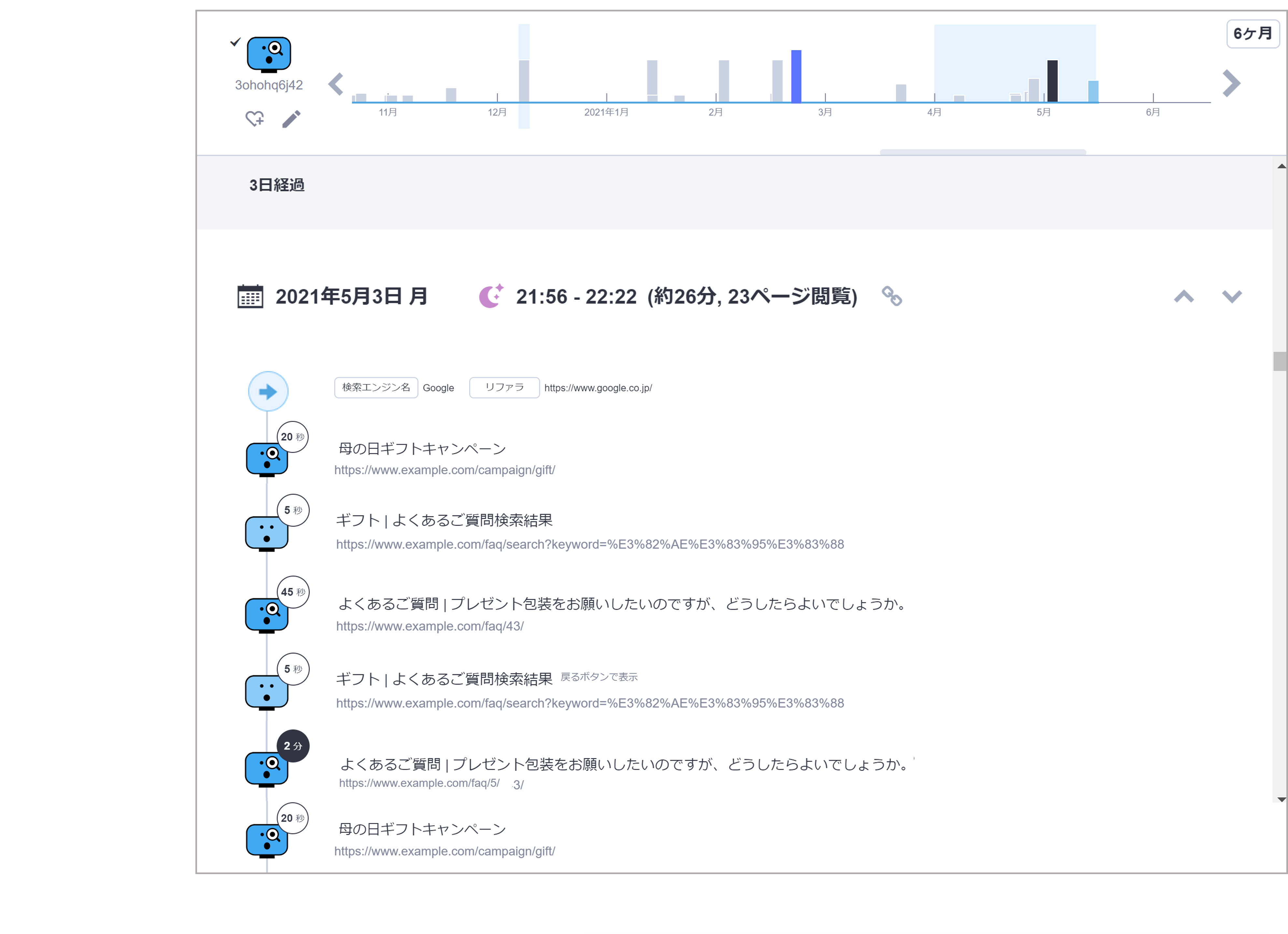
今回のケース(母の日ギフト特集ページを見て、商品購入をしたユーザ)のユーザ行動(以下キャプチャ)を見て、ユーザの状況を想像してみてください。ユーザのどのような状況が見て取れるでしょうか?

上記のユーザの行動を見ると、主要導線から外れて、よくあるご質問の中の「プレゼント包装」のページに2回訪問し、それぞれ45秒、2分と他のページと比べて長くみていることが分かります。
ここに注目して、ユーザがどんな状況に置かれているのかを考えてみると、
『プレゼント購入を検討していたが、商品ページにラッピングに関する情報が記載されておらず不安に感じたのではないか。』
といったユーザの状況が推察できるかもしれません。
このような気づきは、定量データの分析だけでは発見することが難しく、ユーザ行動を観察したからこそ得られたものです。USERGRAMを使ってユーザ行動の分析を行うことで、ユーザの悩みやお困りごとを発見し、サイト内の改善や企画に生かすことができます。
ぜひ気になる施策やページなどUSERGRAMを使って分析してみましょう!
参考記事
USERGRAMの基本的な使い方(ユーザ抽出~行動観察)を、ご紹介させていただきましたが、いかがでしたでしょうか?
本記事でご紹介した各画面・機能のさらに詳しい使い方については、以下記事でご紹介しておりますので、こちらもあわせてご確認ください。
また、最近USERGRAMを使い始めた方向けに、基本的な操作方法から行動データの見方、改善案出しのヒントなど、USERGRAMでの分析に必要な基本的な情報が載っている記事をまとめてご紹介している記事もございます。
こちらもあわせてご活用ください。
USERGRAM初心者向け:基本的な活用方法についての記事をまとめてご紹介