効率よくビジネス成果を向上するためには、サイト上で多くのユーザが通っている太い動線を見つけ、そこで起きている体験上の課題を改善することが重要です。
今回は、USERGRAMで太い動線を発見し、動線上のボトルネックを明らかにすることで、改善インパクトの大きい課題の当たりをつけるまでの流れを具体的な手順とともにご紹介します。
※製品アップデートにより仕様は変更になっている場合があります。仕様についての最新情報はUSERGRAMヘルプサイト内の記事をご確認ください。
目次
なぜ太い動線から課題を探すと良いのか?
太い動線とは、CVに至るまでに多くのユーザが通るサイト上の動線のことです。
太い動線を起点としたアプローチは以下2つの理由によりおすすめです。
①サイトの全体感をふまえて改善領域を決められる
USERGRAMでは、施策や担当業務単位でテーマを決めて分析することも可能です。普段の業務に分析が直結している分、改善案をアクションに移しやすいのですが、一方、毎回の分析に連続性が生まれづらく、成果につながりづらいと感じる場合もあります。
サイトの全体感をふまえて太い動線を見つけ改善対象を決定することで、包括的な視点で改善領域を定めることができます。
②改善効果が大きく見込める箇所から着手できるため、効率的
「USERGRAMを使った分析・改善を継続しているが、なかなか成果につながらない」という課題感をお聞きすることがあります。
改善効果が大きい太い動線をあらかじめ改善テーマとして設定しておくことで、一定効果を見込める領域に絞ってUX改善プロセスを進めることができます。
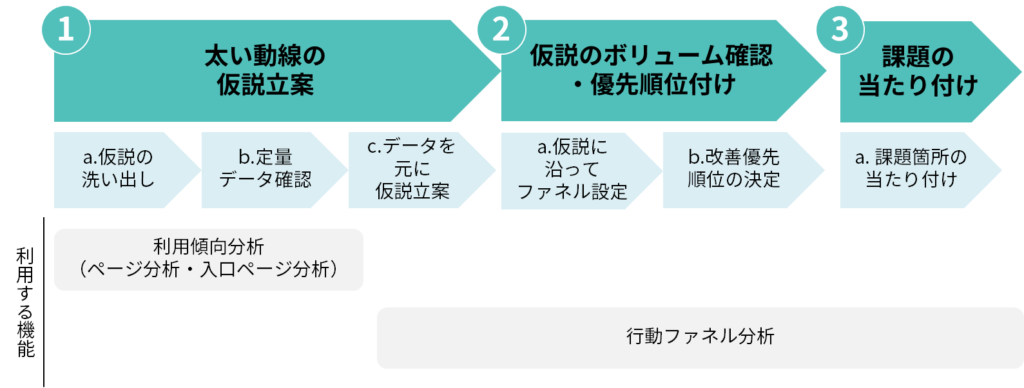
課題発見までの流れ
今回は、具体例として生活雑貨を扱うECサイトでの分析を想定し、詳細な手順を説明していきます。

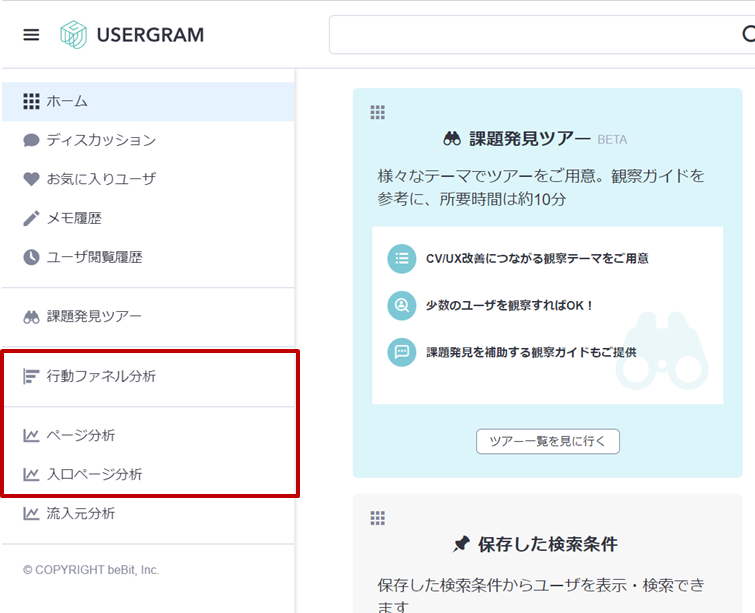
今回利用するページ分析機能、入口ページ分析機能、行動ファネル分析機能は左側のサイドバーからそれぞれアクセスすることができます。

1.太い動線の仮説立案
a.仮説を大まかに洗い出す
まずはUSERGRAMを操作する前に、どんな利用文脈のユーザが多いか、大まかに仮説を洗い出します。利用文脈とは、何をきっかけにサイトに来訪し、何をなしたいのか、というユーザの状況です。
例えば、生活雑貨を扱うECサイトにおいても「食器を割ってしまったから新しい食器が今すぐにほしい」というユーザと「メルマガでクーポンが届いたから、何か気に入るものがあれば購入したい」というユーザとでは行動が異なります。
行動が異なると適切な打ち手も異なるため、利用文脈単位で切り分けて分析をする必要があります。
ここでは、分析対象とする文脈を後ほど決定できるよう、まずはご自身の普段の業務での肌感をもとに「多くのユーザに起こっていそうな利用文脈」を洗い出します。
例)
- うちのサイトでは、普段は気になる商品をコツコツお気に入り登録しておき、セールのタイミングでまとめ買いするユーザが多い気がするなあ
- 「白いお皿」「ギフト用のちょっと華やかなお皿」のように、具体的に欲しい商品イメージを持って来訪し、いくつか商品を見比べてるユーザも一定数いるイメージがあるなあ
b. 定量データを確認する
次に、aで洗い出した仮説に対して実際はどうなのか、ページごとの訪問数を確認します。
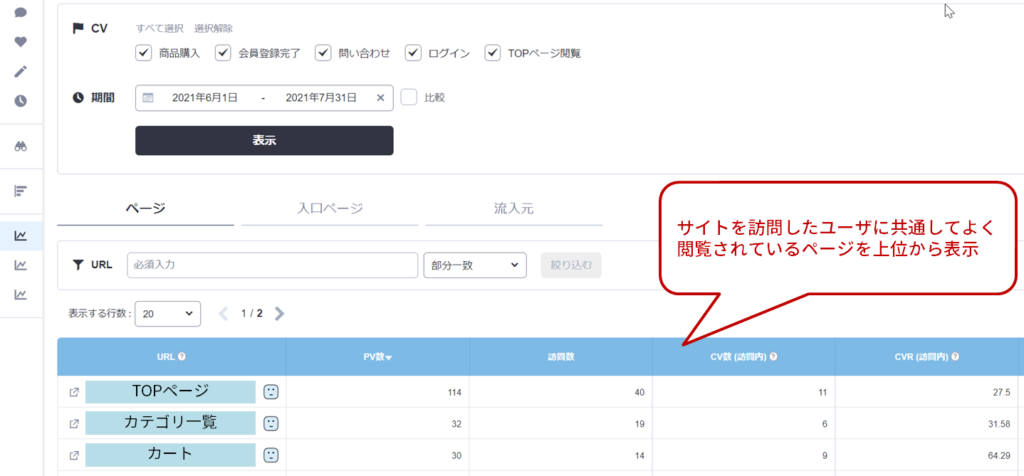
- ページ分析機能では、サイトを訪問した全ユーザを対象によく見られているページ
- 入口ページ分析機能では、サイト訪問時に1ページ目として表示されることが多いページ
をそれぞれ上位から順に確認することができます。

よく見られているページに加えて、サイト訪問時に最初のページとしてよく閲覧されるページを知ることで、何をきっかけに来訪したかを推察しやすくなります。
さらに、ページ分析・入口ページ分析を散布図形式で表示すると、訪問数とCV数の関係性を視覚的に把握できます。
散布図上で想定より訪問が多いページに着目すると、ボリュームが大きいユーザの利用文脈のヒントが得やすくなります。
-1024x659.png)
c.利用文脈の仮説を立てる
ここで、a.で事前に洗い出していた仮説とb.で確認した実際のデータを元に、一定のボリュームがありそうな文脈を検討します。
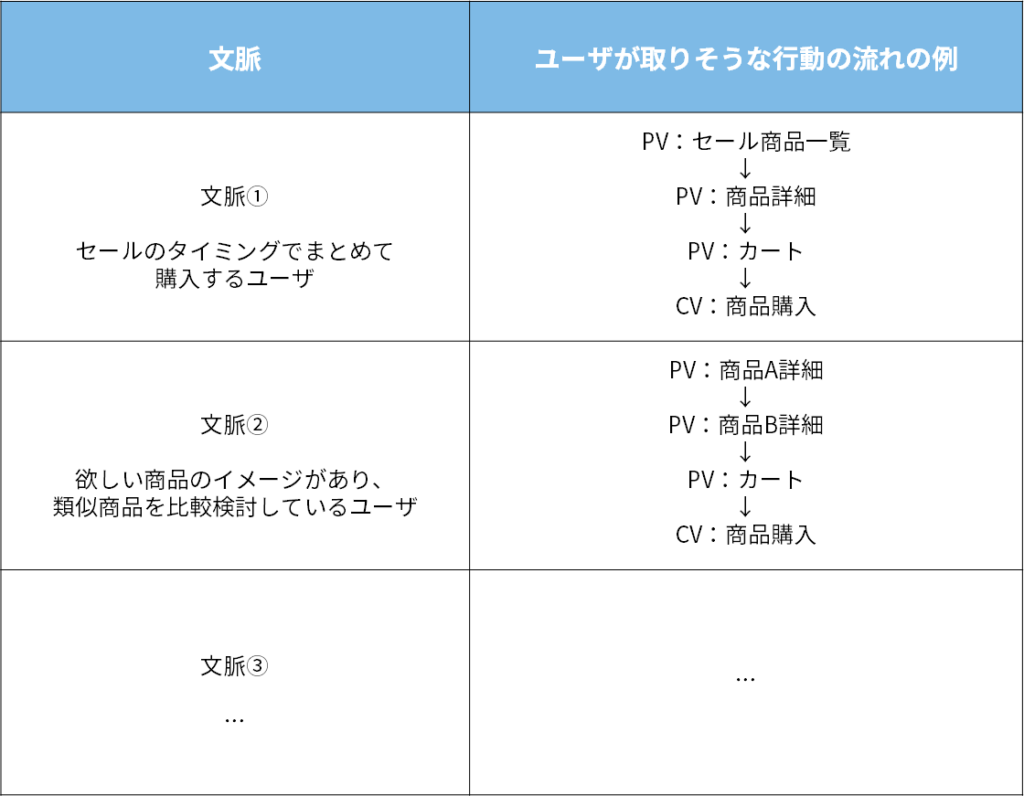
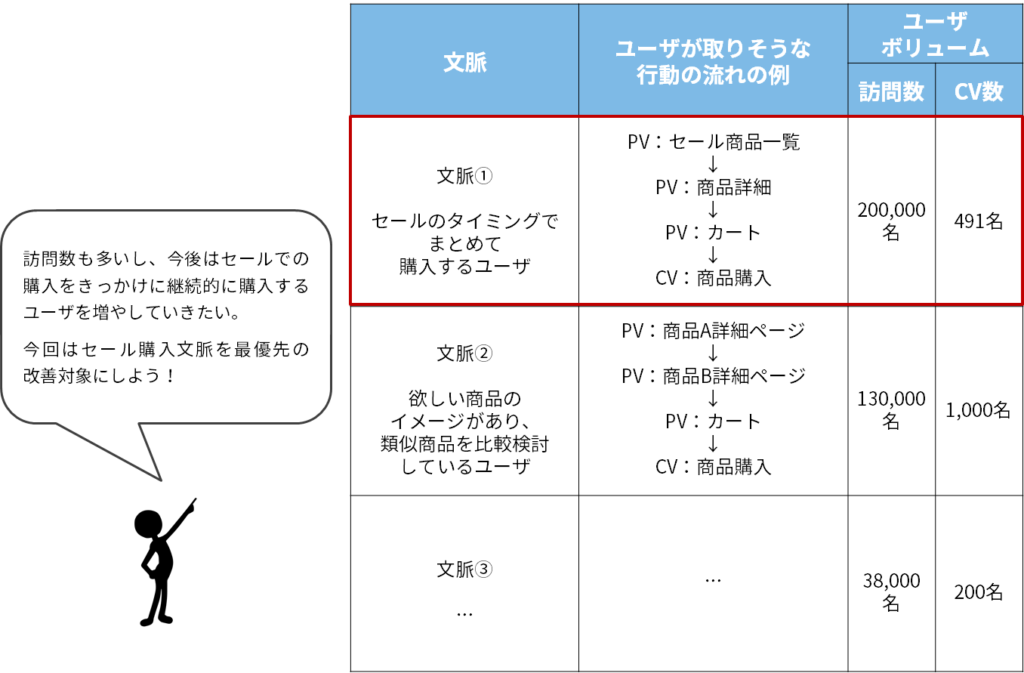
具体的には、「どのような文脈か」「その文脈において、ユーザが取りそうな行動の流れの例」をセットで書き出します。
行動の流れは、この時点で詳細である必要はなく、以下の表のように各文脈を通るユーザが必ず通るページが時系列で洗い出されていればOKです。

時系列で書き出すにあたってページの順序が不確かな場合は、該当ページを通ったユーザ2~3名の個票にざっと目を通すと実際の行動のイメージがしやすくなり、おすすめです。
なお、利用文脈とはユーザが「何をきっかけにサイトに来訪し、何をなしたいのか」という仮説であり、1つのサイトに対しいくつでも存在します。そのため、この段階で個数を絞る必要はなく、思いつく数だけ、ボリュームがありそうな文脈を書き出してみてください。
2.仮説のボリューム確認・優先順位付け
a.仮説の行動例に沿ってファネルを設定する
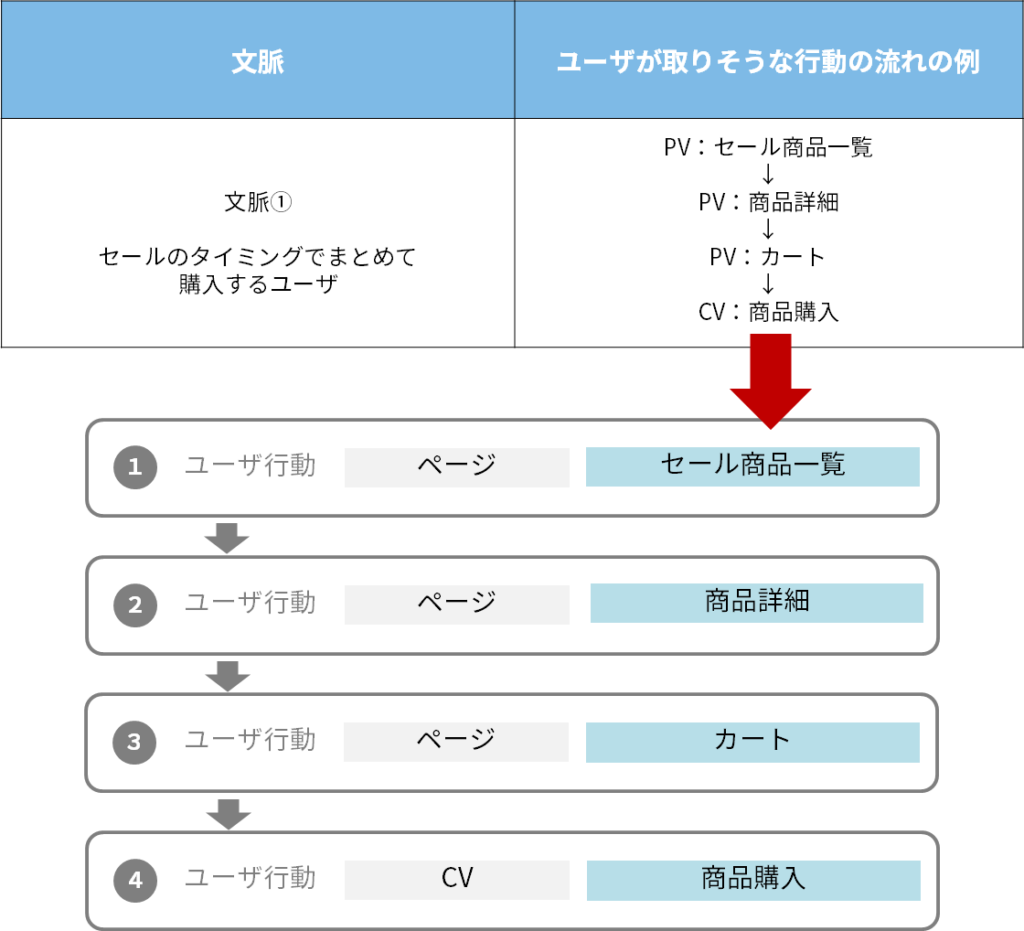
作成した各文脈について、実際にどの程度のボリュームのユーザがいるのか、行動ファネル分析機能を使い確かめます。
各文脈の「行動の流れの例」に沿って、行動ファネル分析機能でステップを指定しファネルを作成します。


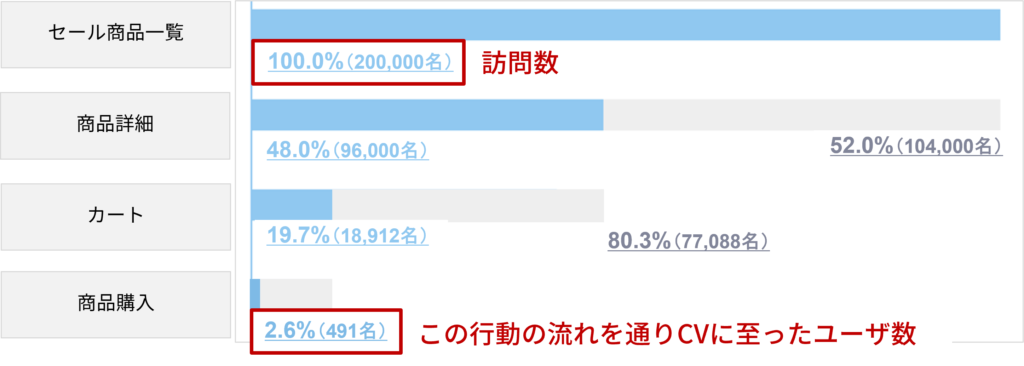
b.各文脈のボリュームをふまえて優先順位を決定する
それぞれの文脈における訪問数とCVしたユーザ数のボリュームをふまえ、どの文脈から改善に着手するか、優先順位を決定します。
必ずしも最もボリュームが大きい文脈を選ばなければいけないわけではなく、例えば「ボリュームとしては2番目だがご自身の業務や会社・チームとして磨きこんでいきたい文脈」があれば優先してください。
まとめると、
- 文脈を通っているユーザのボリューム
- ご自身の業務や方針上磨きこみたい文脈か
の2つの観点をふまえ、どの文脈から改善するか、優先順位をつけましょう。

3.体験上の課題の当たり付け
a.ページ間の遷移率から課題箇所の当たりを付ける
次に、2で最優先の改善対象とした文脈のファネルの遷移率に着目し、課題箇所の当たりを付けます。
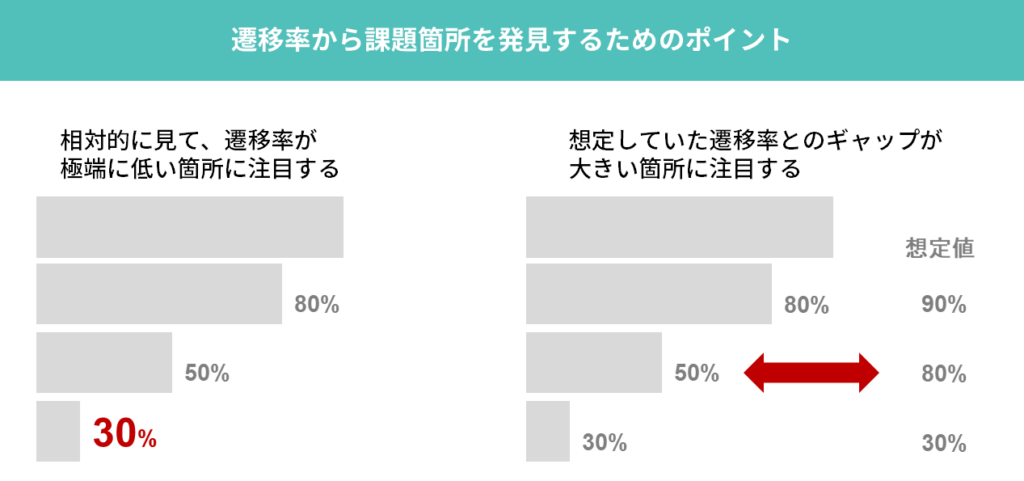
遷移率から課題箇所を発見する観点は2つあります。
- ファネル全体の流れの中で、極端に遷移率が低い箇所
- 各ステップにおいて、想定していた遷移率と大きくギャップがある箇所

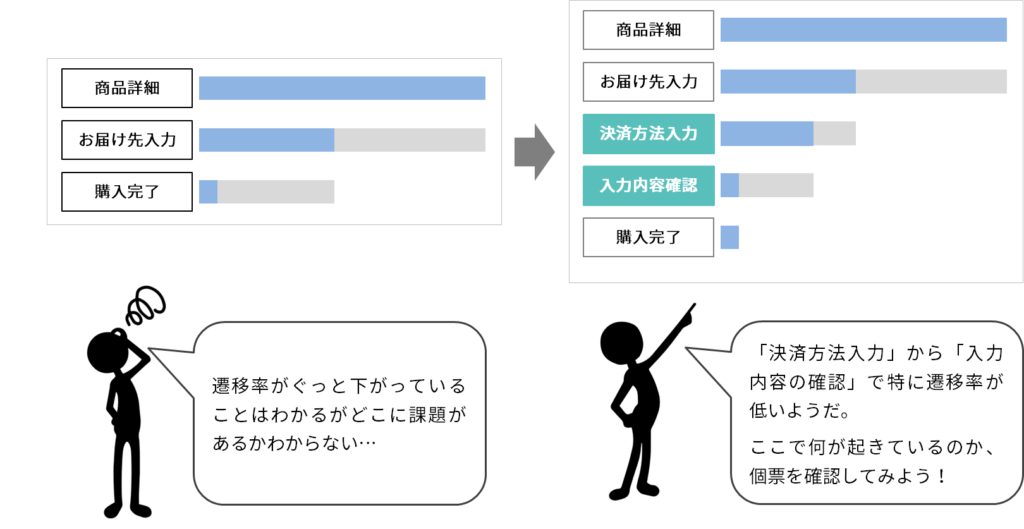
ファネルの遷移率を見ても突出した課題が見つからない場合は、ステップを更に追加しファネルを詳細化するとユーザ行動の流れがより細かく把握でき、課題を見つけやすくなります。

課題がある箇所の当たりがつけられたら太い動線から課題を特定するステップは完了です。
課題のある箇所で、具体的にはどんな問題が発生しているのか、問題の発生要因は何かを探るべく、次は個票を観察していきましょう。
USERGRAMを使った行動観察の流れについて詳しく知りたい場合は、こちらの記事をご覧ください。
まとめ
- ユーザがよく通る太い動線を見つけ、その動線を通るユーザの体験上の課題を分析することにより、改善効果が比較的大きい課題を見つけることができる。
- 太い動線は、まずご自身の肌感をもとに仮説を立て、ページ分析・入口ページ分析で実際によく通っているページを把握しながら検討する。
- 作成したファネル上でページ間の遷移率に着目し、課題箇所の当たりを付ける。